5 Key Elements to Keep in Mind for Designing an Effective School Website
- Mayowa
- 5 min read

Exploring Online Benefits for Private Secondary Schools
- A Useful Homepage
- Responsive Design
- Meeting Accessibility Requirements
- Streamlined Popular Pages
- Conclusion
When it comes to school websites, it’s easy to spot the bad ones. But what makes a great school website? It’s not just about flashy visuals and aesthetics. Effective school website design is about meeting the needs of the stakeholders invested in the school, including parents, staff, and the community.
As Apple founder Steve Jobs once said, “Design is not just what it looks like and feels like. Design is how it works.” This rings true for school websites as well. Great design should not only look good but also function well, making it easy for visitors to find what they need and engage in dialogue.
So, what are the key elements of effective school website design? Here are five crucial factors to keep in mind:
1. A Useful Homepage
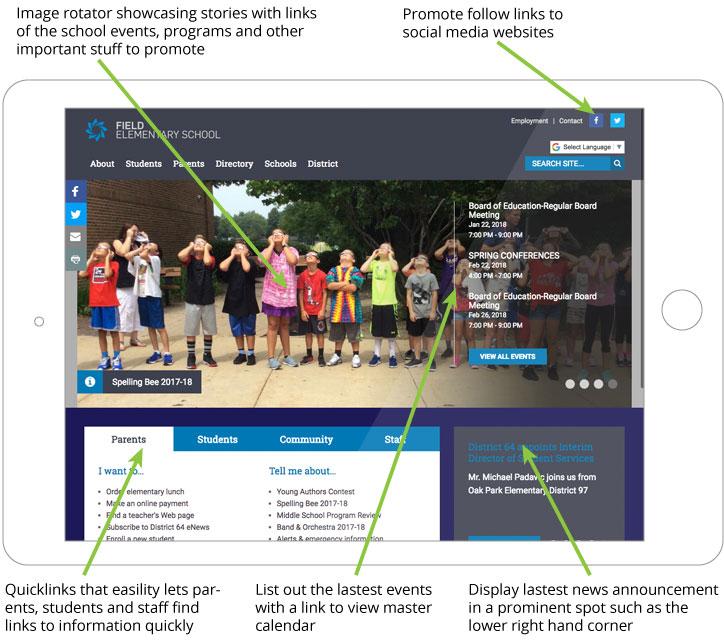
The homepage is the first impression of your school website, so it’s important to make sure it’s useful, simple, and easy to navigate. A good homepage should include quick links to frequently requested features like the school calendar, news updates, and any other important events. Rotating images can also be used to highlight upcoming events or showcase student achievements, which can keep parents and students engaged with the website and up-to-date on important information.
When it comes to designing a school website, there are several key elements to keep in mind that can make a big difference in the user experience. Here are four important features that can help ensure a successful school website:
Simplicity is key: It’s important to remember that less is often more when it comes to website design. Many schools make the mistake of trying to include too much content on their homepage, which can make it overwhelming for visitors to navigate
- Incorporate images: Rotating images, also known as sliders, can be a great way to visually showcase important school events and keep parents updated. However, it’s important not to let images dominate the homepage or distract from the most important information. Using a user-friendly content management system can make it easy to update images and keep them fresh.
- Use quick links: Quick links are a great way to help visitors find the most frequently requested features on your site quickly and easily. This can save readers time and make it more likely that they will find the information they need. a typical example is shown in this school website Park Ridge Niles School District
Highlight news and events: A school website should have a dedicated news page and calendar of events that is always up-to-date. The school calendar is a critical tool for communicating with parents and students, so it should be prominently featured on the website. Fresh news and event updates can also help keep visitors engaged and coming back to the site.

2. Responsive Design
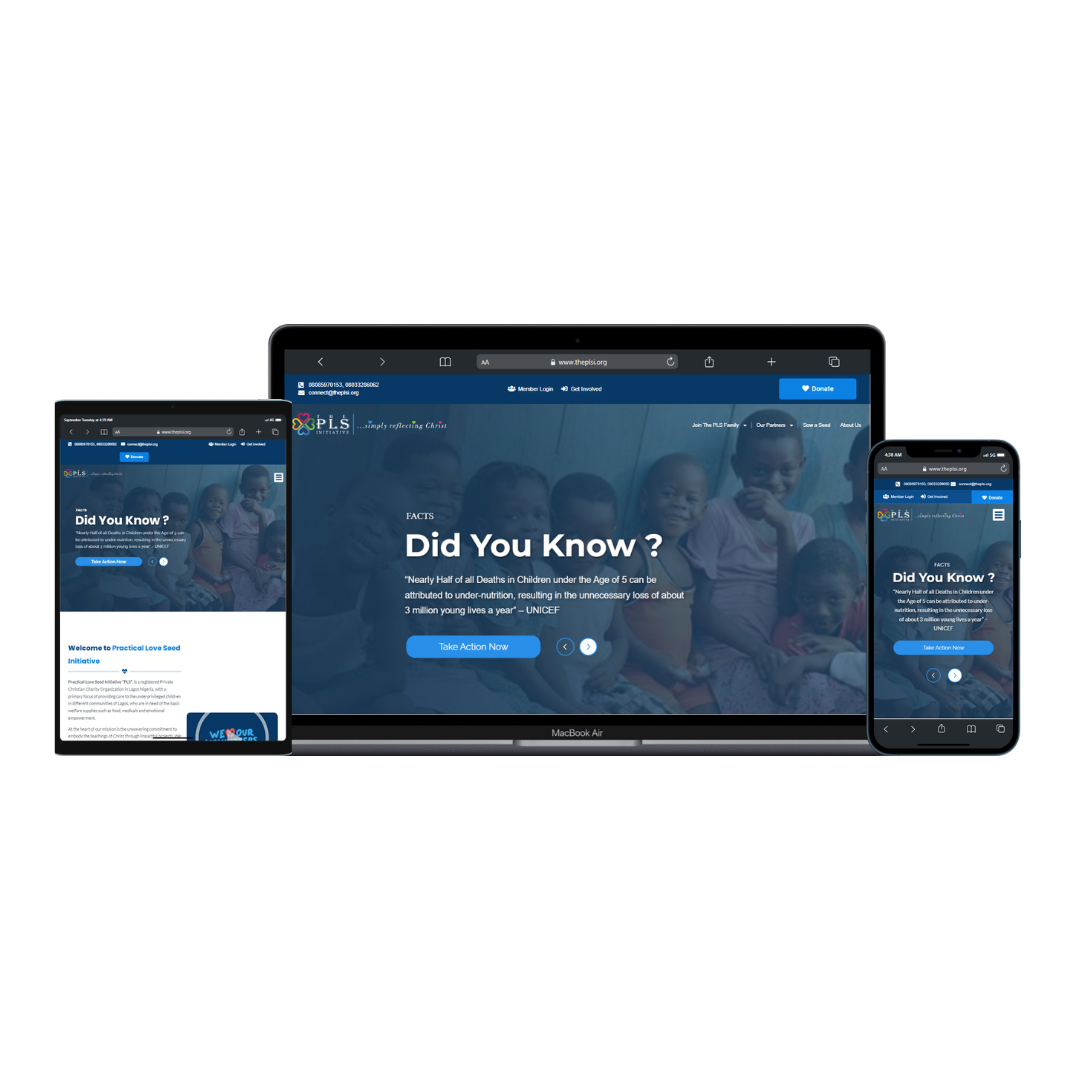
Responsive design is essential for any modern website, but it’s especially important for school websites. This means that the website should be designed to be accessible on a wide range of devices, from desktop computers to tablets and smartphones. With so many people accessing the internet on mobile devices these days, having a website that’s optimized for mobile use is crucial. A responsive design ensures that each webpage is readable and usable on any device, regardless of screen size or resolution.

3. Meeting Accessibility Requirements
Website accessibility is an important consideration for any organization, but it’s especially important for schools. By following the WCAG 2.0 AA standard, you can ensure that your website is accessible to everyone, including those with disabilities. This includes making sure that the navigation is the first thing read by a screen reader, using HTML formatting standards for copy, providing descriptive ALT tags or long descriptions for images, using clear text links, adding a table header tag for tables, and providing a feedback link in the footer. By meeting accessibility requirements, you can ensure that all parents, students, and faculty members can access and use your website easily.
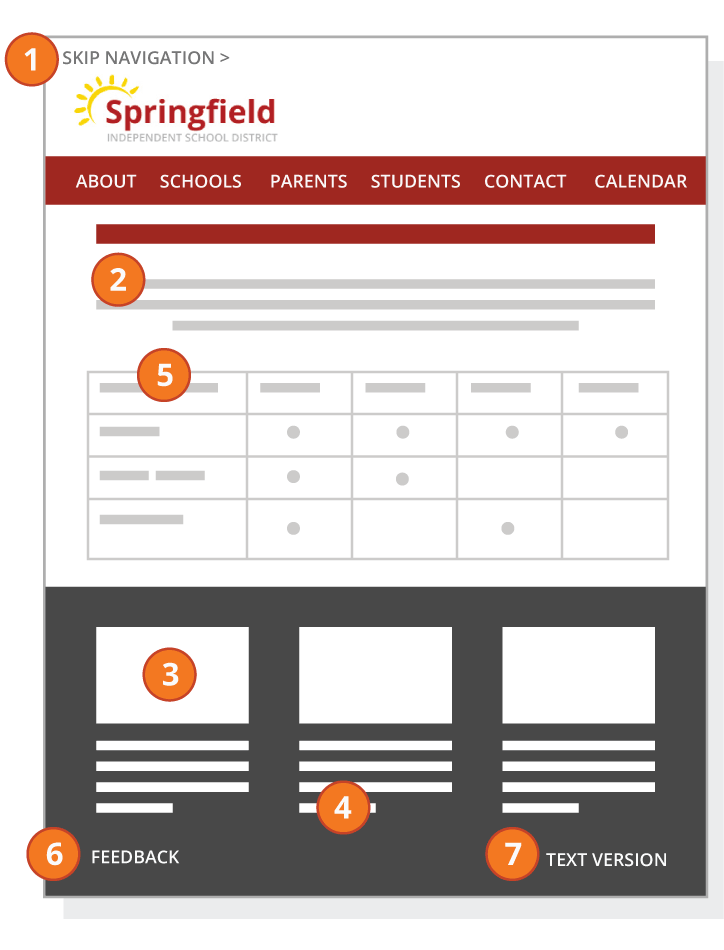
The diagram below covers the basic structure of an ADA compliant website.

To make a website accessible for people who use screen readers, there are a few things you should do.
- First, you should add a “skip navigation” link, so people can skip over the navigation menu and go straight to the page’s content.
- You also need to make sure that all the links are clearly labeled and highlighted when someone uses the tab and arrow keys.
- All Images should have a descriptive ALT tag so the screen reader can tell people what they are.
- For text links, make sure they are clear on where they lead to, and avoid using phrases like “click here.”
- If you use tables to display information, make sure to add a table header tag.
- Adding a feedback link in the footer can help you improve accessibility as well.
- Lastly, you can provide an optional text-only version of the website for people who prefer a non-graphical view.
4. Simple and Clear Navigation

5. Simplified commonly visited pages.
When it comes to your school’s website, it’s important to focus on the pages that are most popular. To find out which pages are popular, you can use a tool called Google Analytics. Here are some of the most popular pages on school websites:
Calendar – This is where you can find important dates and events, so it should be easy to find and up-to-date.
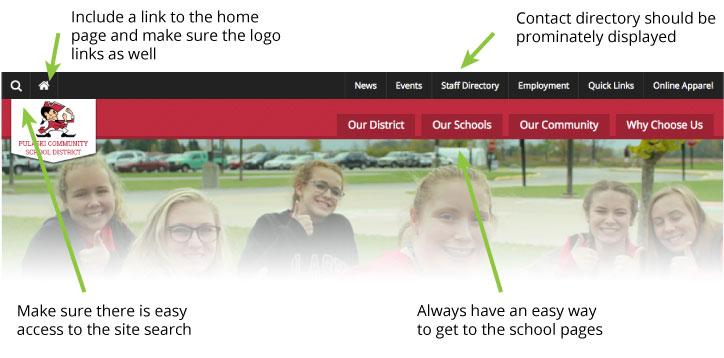
Contact directory – You should be able to easily find contact information for everyone at your school. If someone leaves or changes their role, make sure the directory is updated.
School pages – It should be easy for parents and students to find information about their specific school. This can be done through the main navigation.
Teacher pages – You shouldn’t have to search for your teacher’s page. The link to teacher pages should be easy to find on the navigation and home page.
Conclusion
In conclusion, it’s crucial for schools to prioritize popular pages on their website, as they play a significant role in enhancing user experience. By using analytics tools like Google Analytics, schools can quickly determine the popular content areas on their website. These typically include the school calendar, contact directory, individual school pages, and teacher pages. Streamlining these pages and making them easily accessible through high-level navigation can greatly improve the usability and effectiveness of a school website. Overall, prioritizing popular pages is a key component of creating an engaging and user-friendly online presence for schools.
From designing a beautiful and user-friendly website to integrating features such as online forms and chatbots, we can help you establish a strong online presence that engages parents, students, and staff. Our websites are mobile-responsive, meaning that they will look great on any device, from desktops to smartphones.
If you’re interested in learning more Get a Quote Now. Our team would be happy to discuss your needs and provide a custom quote for your project.
Mayowa
Sell with Ease from your Comfort Zone
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.